Se você é um desenvolvedor que utiliza o TOTVS Protheus, é fundamental que esteja ciente das mudanças recentes. A partir do release 12.1.2410, o uso do Smartclient.exe será descontinuado, e a nova solução é o TOTVS Protheus Smartclient Webapp. Neste artigo, você vai aprender, passo a passo, como configurar o Web Smartclient no Visual Studio Code (VS Code) para depurar suas aplicações ADVPL.
Introdução ao TOTVS Protheus Smartclient Webapp
O TOTVS Protheus Smartclient Webapp é uma solução que permite acessar a interface do sistema e executar os programas do protheus através do browser de internet, dessa forma sendo essencial para a analise e depuração dos fontes, já que o Smartclient.exe será descontinuado a partir da versão 12.1.2410.
Preparando o Ambiente
Antes de começarmos a configuração, é importante garantir que você tenha o VS Code instalado e o plugin da TOTVS para VS Code. Se você ainda não possui o plugin, faça o download e instale-o através do marketplace do VS Code.

Configurando o Web SmartClient no VS Code
Agora vamos configurar o Web Smartclient. Siga os passos abaixo:
Acessando o arquivo de configuração
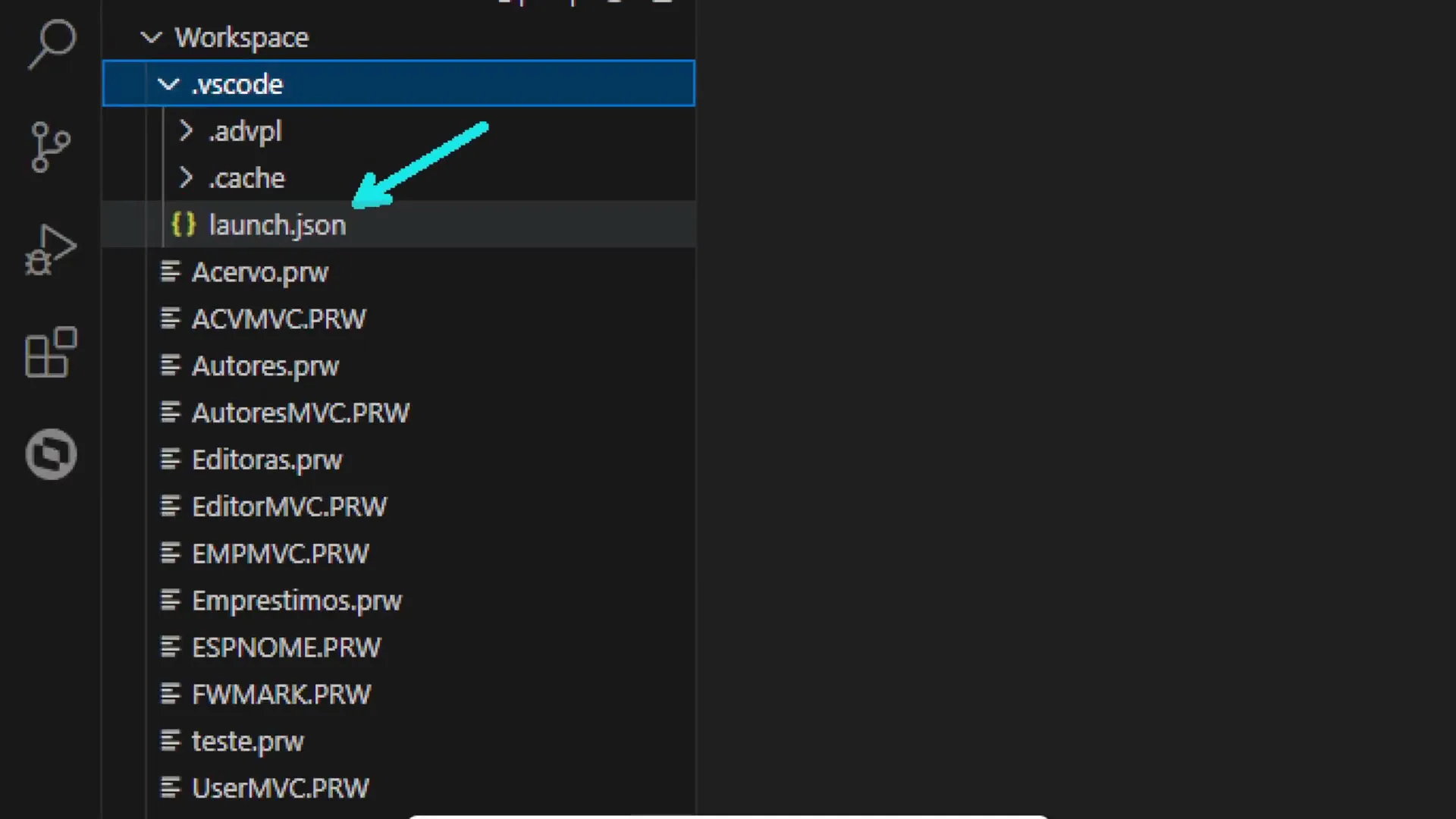
Primeiramente, você precisará acessar o arquivo de configuração chamado launch.json. Este arquivo contém as configurações necessárias para o VScode executar o smartclient.

Alterando as configurações
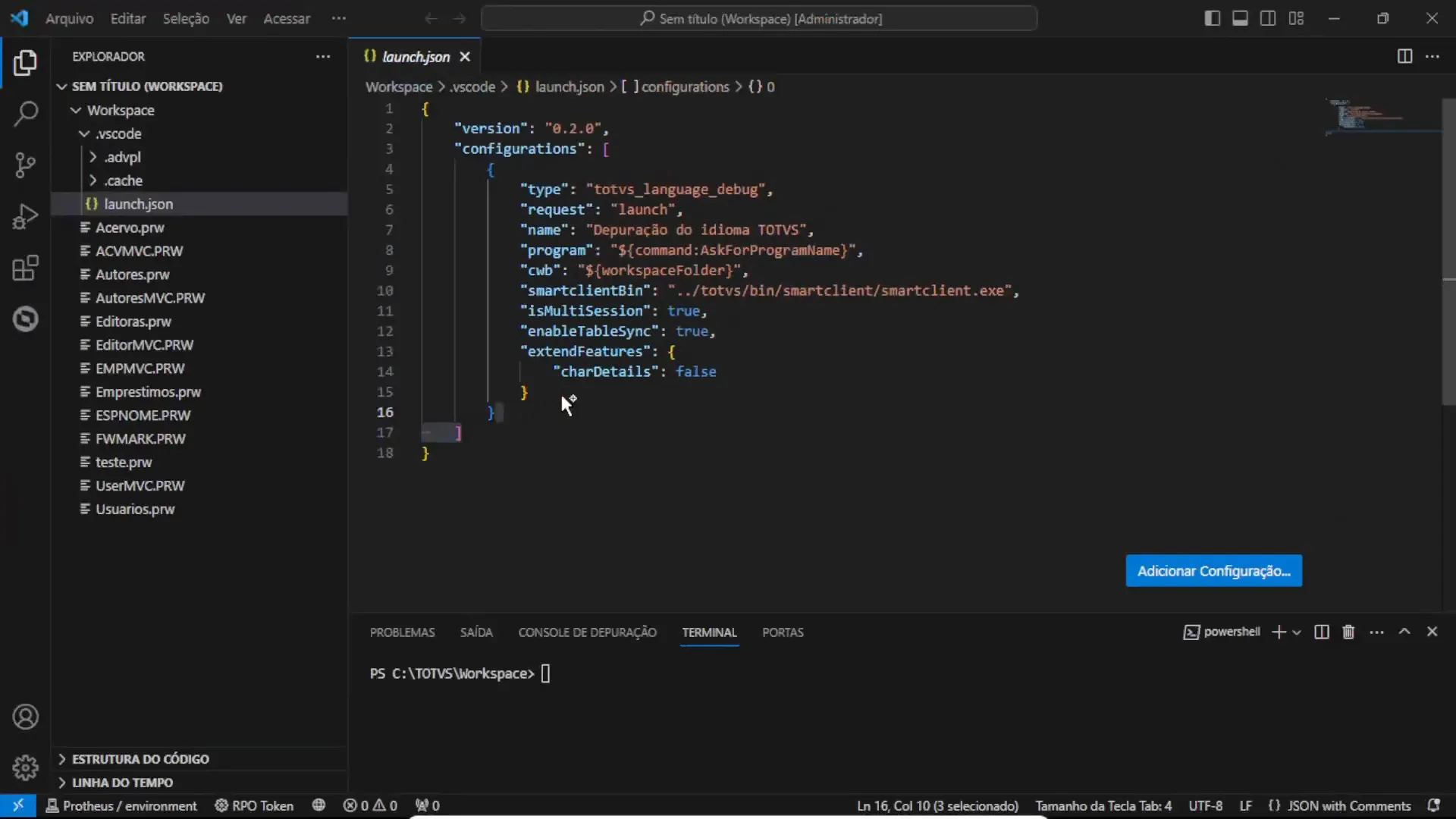
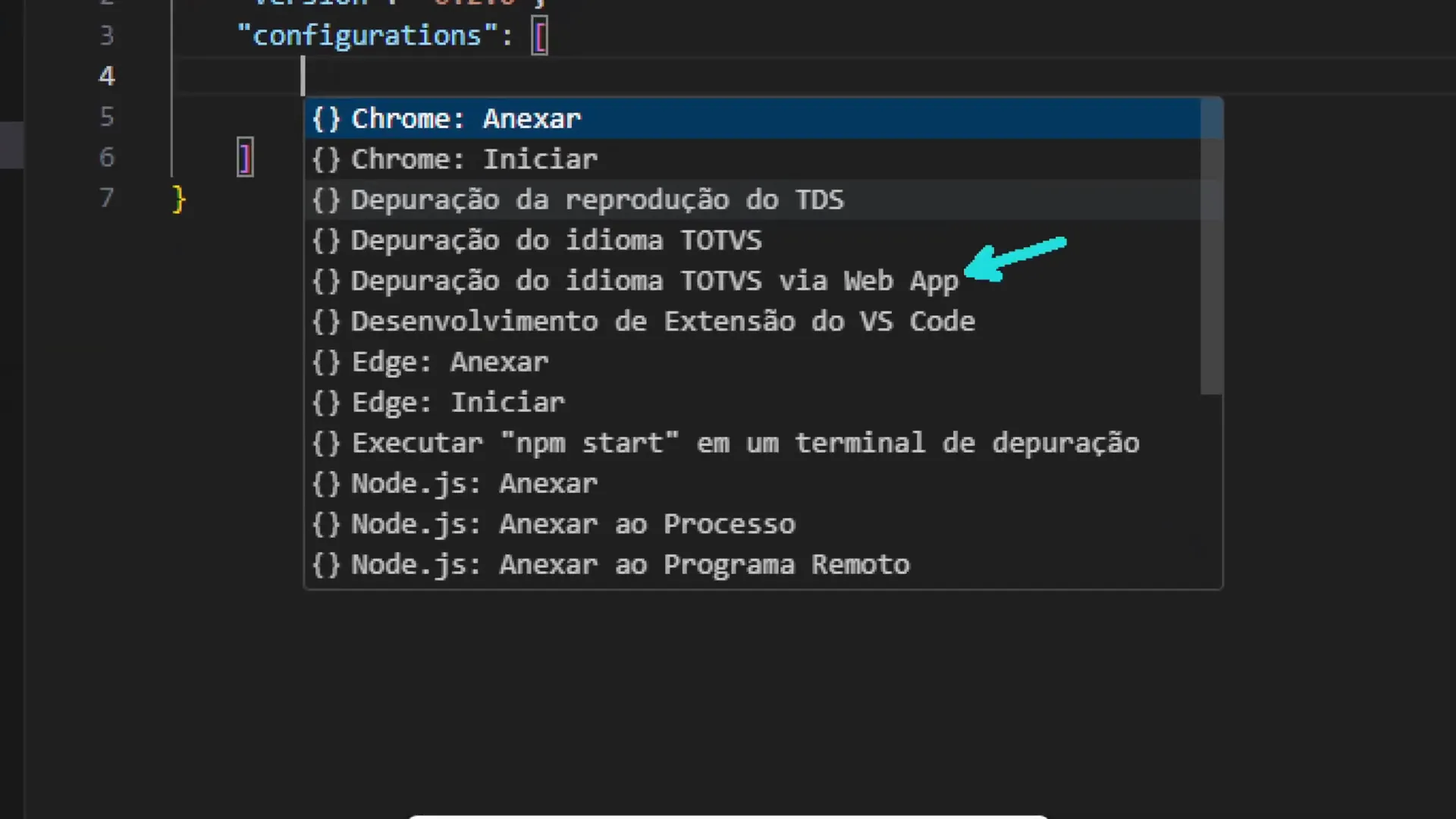
Dentro do arquivo launch.json, você verá as configurações antigas que referenciam o Smartclient.exe.

- Apague a configuração antiga que aponta para o Smartclient.exe.
- Localize a opção “depuração do idioma TOTVS via web app” e selecione-a.

Definindo o Navegador Padrão
Após alterar as configurações no launch.json, o próximo passo é definir o navegador padrão que será utilizado durante a depuração. Para isso, siga os passos:
- Vá até Arquivo > Preferências > Configurações.
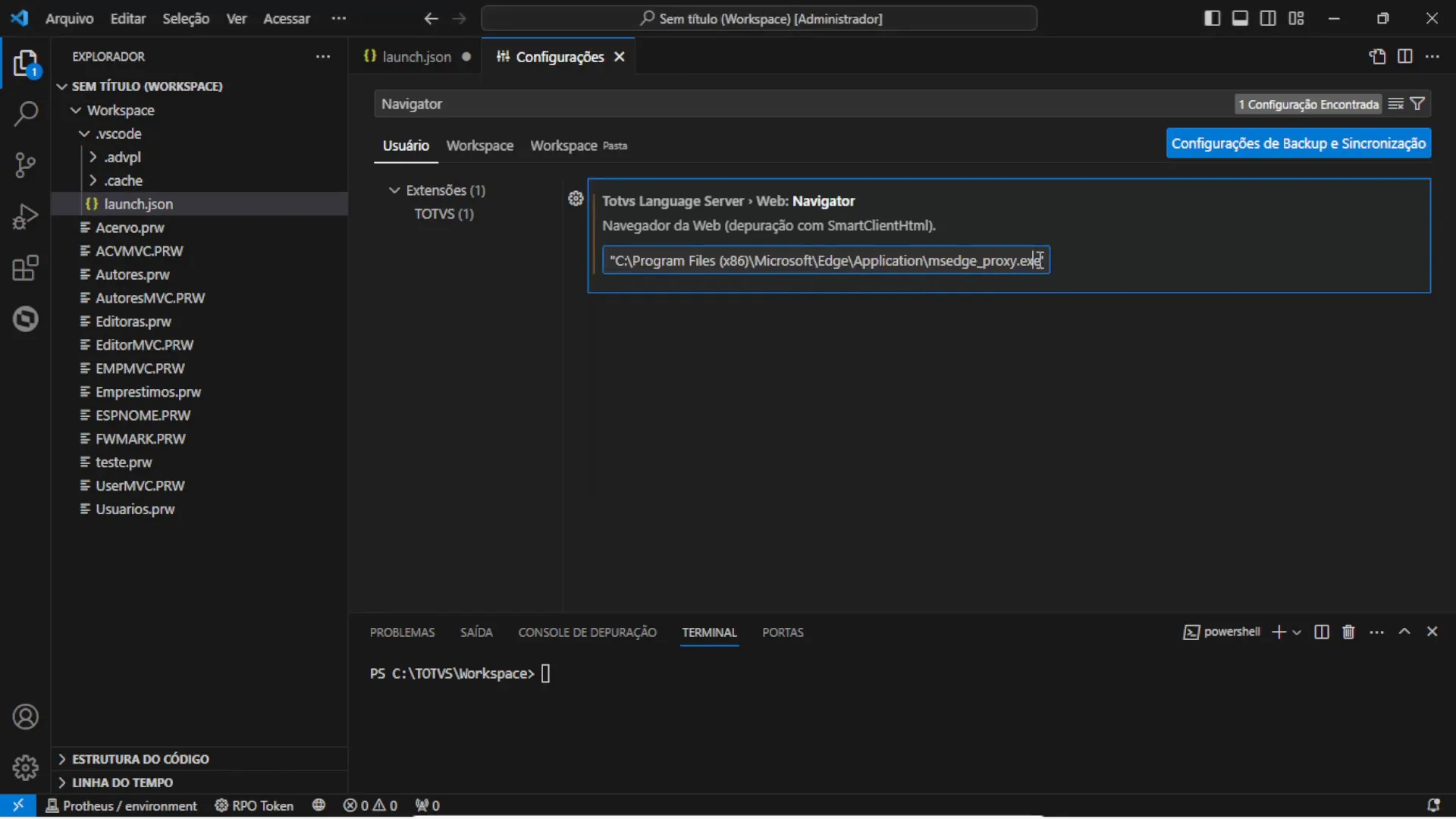
- Busque por “Navigator” nas configurações.
- Selecione o navegador desejado, como Microsoft Edge ou Google Chrome.

Configurando o Microsoft Edge
Se você optou por usar o Microsoft Edge, siga estes passos:
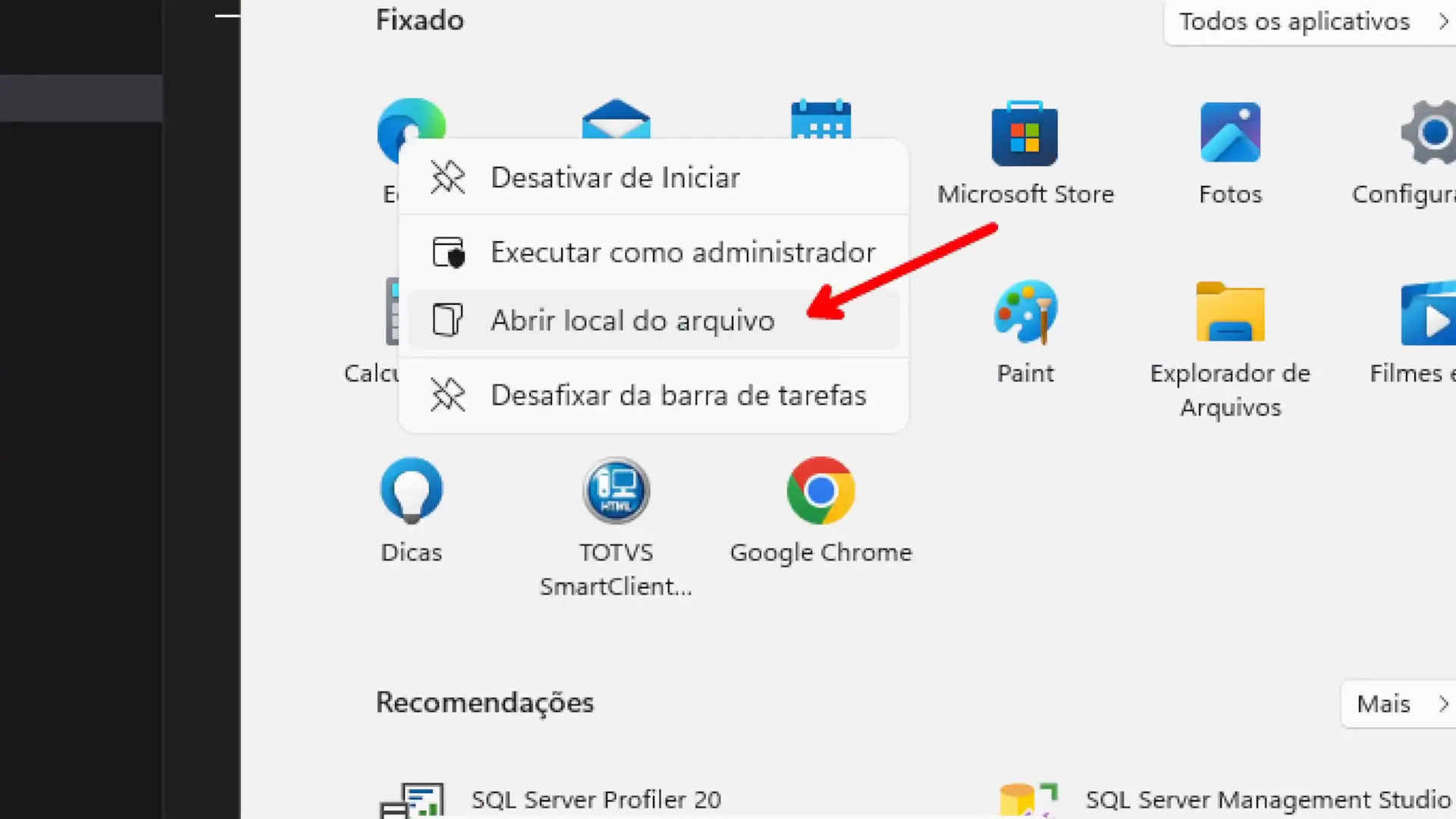
- Abra o menu iniciar e localize o Edge.
- Clique com o botão direito e selecione abrir local do arquivo.
- Navegue até a pasta raiz do Edge e copie o caminho.

Após copiar o caminho, cole-o nas configurações do navegador no VS Code. Lembre-se de remover as aspas que aparecem ao colar, pois isso pode causar erros na execução.

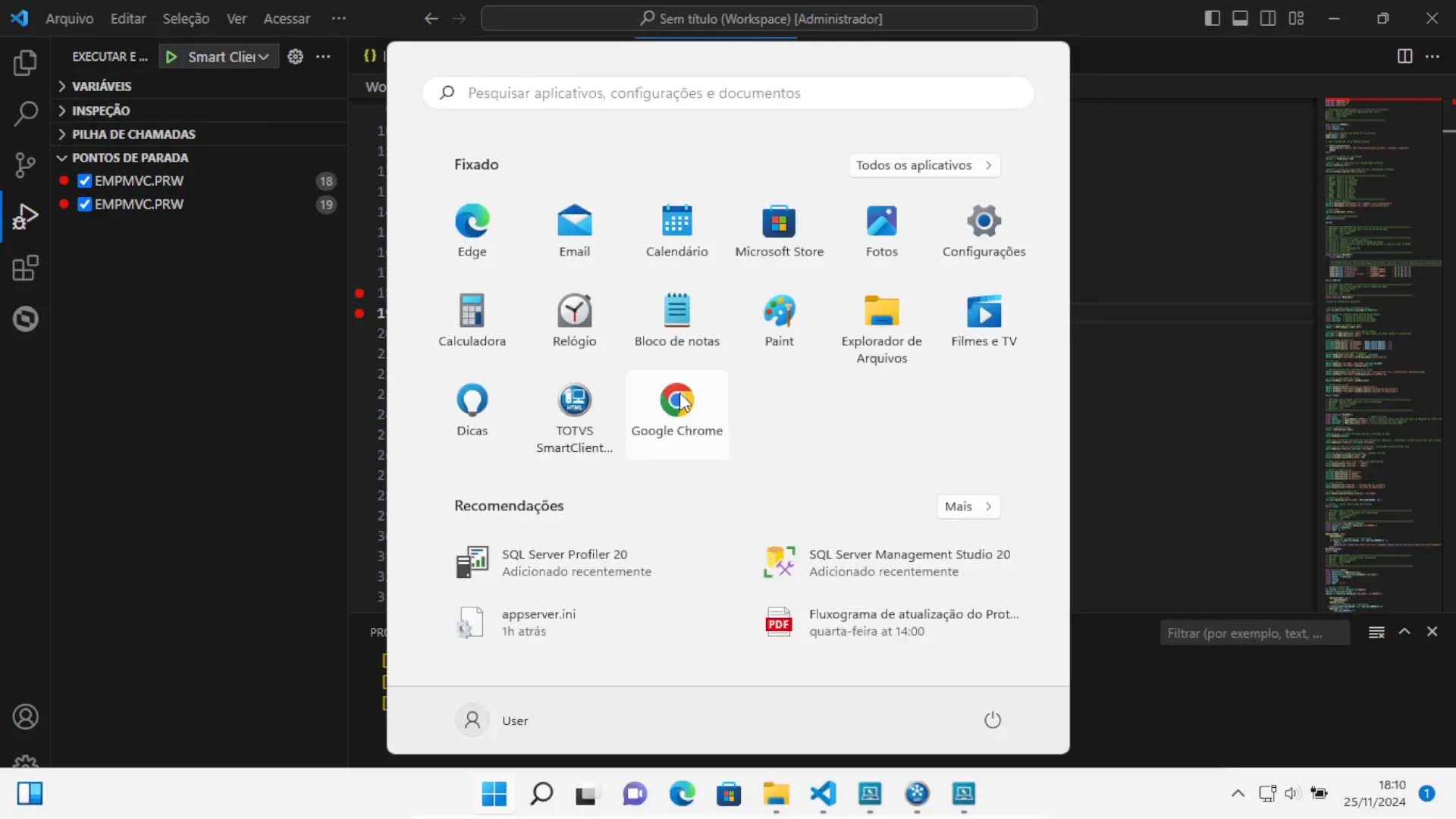
Configurando o Google Chrome
Se você prefere usar o Google Chrome, o processo é similar:
- Localize o Chrome no menu iniciar e abra o local do arquivo.
- Copie o caminho e siga o mesmo procedimento de colar nas configurações do VS Code.

Testando a Configuração
Após realizar todas as configurações, é hora de testar o ambiente de depuração:
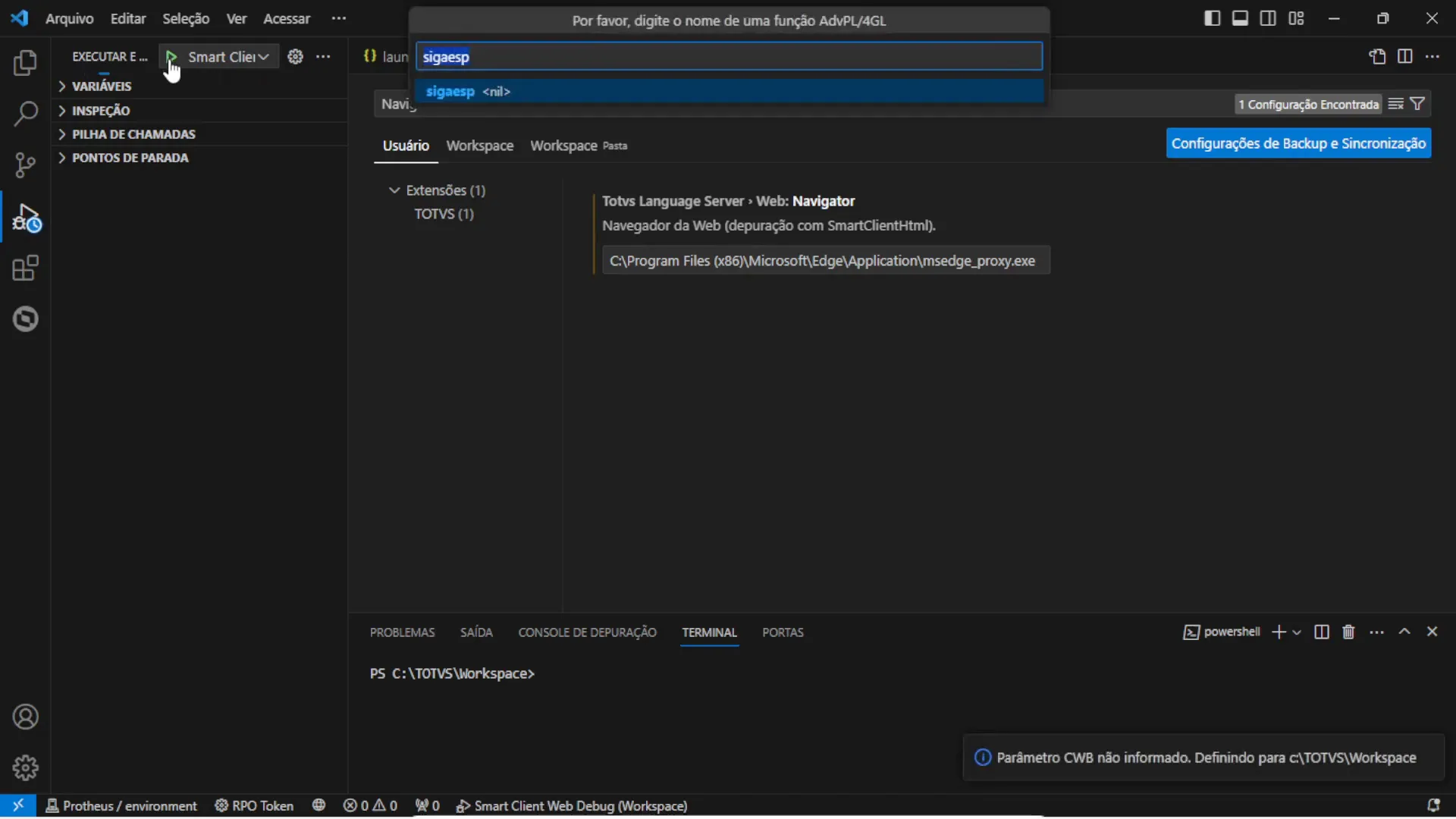
- Altere o VS Code para a aba de depurar.
- Clique no botão de depuração e selecione o módulo que deseja iniciar, nesse caso será o módulo especifico que estamos utilizando em nosso curso de desenvolvimento do TOTVS Protheus.

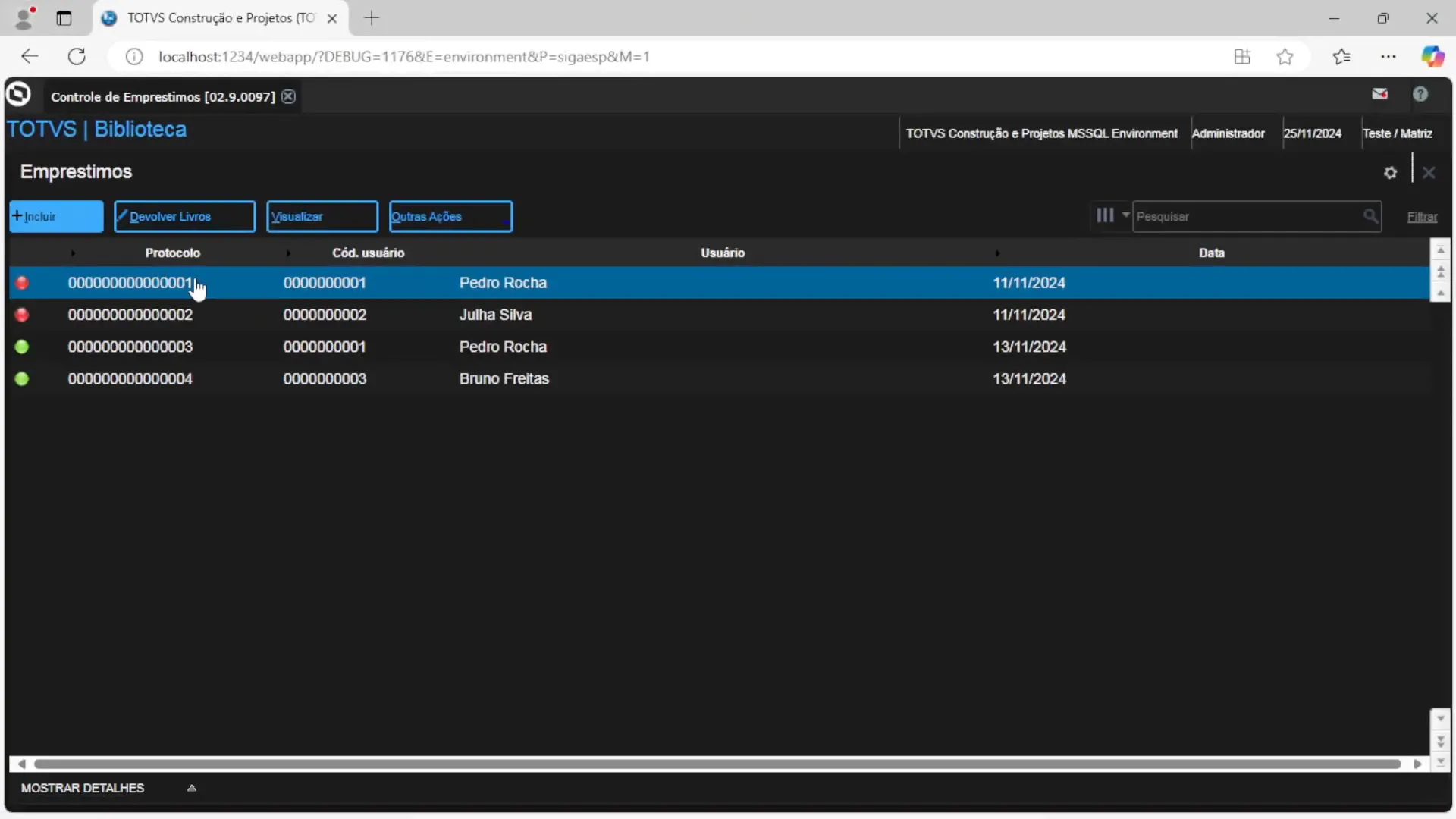
Se tudo estiver configurado corretamente, você conseguira acessar o sistema e executar as rotinas, para esse exemplo vamos utilizar a rotina de empréstimos.
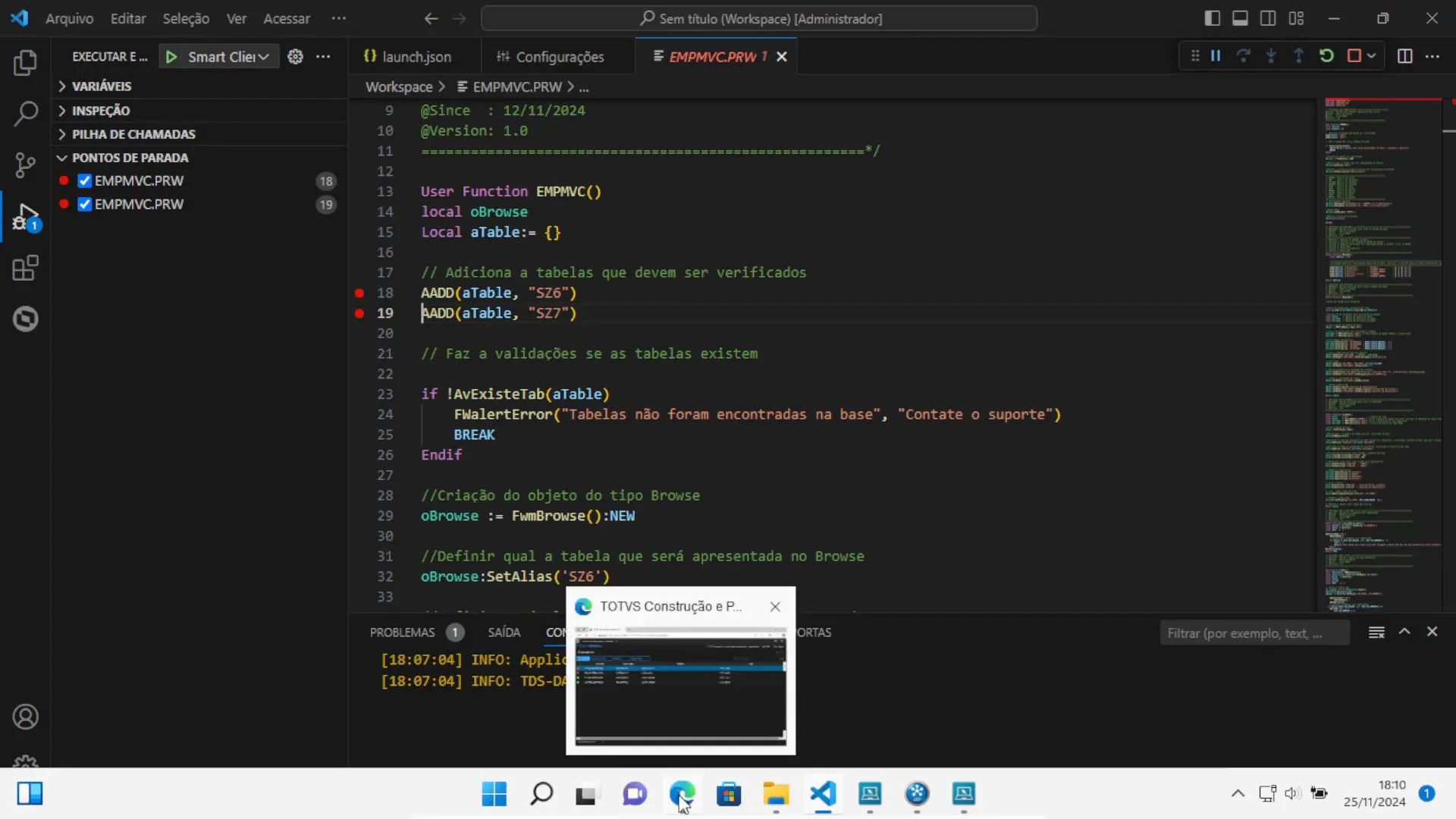
 Já no VS Code é possível acompanhar a execução do programa através da perspectiva de depuração, e adicionar alguns pontos de parada por exemplo.
Já no VS Code é possível acompanhar a execução do programa através da perspectiva de depuração, e adicionar alguns pontos de parada por exemplo.

Conclusão
Esse foi um breve resumo contendo os principais passo para configurar o TOTVS Smartclient Webapp no VsCode para depurar os fontes do TOTVS Protheus. Recomendamos que assista o vídeo no inicio do artigo para conferir todo o processo de forma prática na integra.
Se você quer tornar-se um profissional mais valorizado e capaz de ajudar sua empresa a reduzir custos com desenvolvimento, considere participar do nosso TREINAMENTO DESENVOLVEDOR ADVPL, que ensina desde a instalação do sistema até o desenvolvimento de rotinas personalizadas.
Caso precise de serviços de consultoria para suporte ou atualização do seu sistema TOTVS Protheus, entre em contato com a RFB Sistemas, onde temos uma equipe pronta para ajudar você.
Sobre nós:
A RFB Sistemas é uma consultoria e escola há mais de 15 anos no mercado e já atuamos em diferentes setores e portes de empresas ajudando a implantar a melhor solução para gerenciar os seus negócios, o que possibilita que sua empresa consiga tomar decisões mais rápidas, assertivas e claro otimizando resultados. Além disso já capacitamos mais de 1.600 profissionais a utilizarem as ferramentas, como: TOTVS Protheus e RM, Microsoft Power BI e Excel.