Se você está começando sua jornada no desenvolvimento de interfaces modernas e responsivas, você está no lugar certo! Neste guia, vamos explorar passo a passo como criar sua primeira interface usando o PO UI, desde a instalação do Node.js e Angular até a construção da sua tela inicial.
Preparação: O que Você Precisa Saber
Antes de começarmos, é importante que você tenha alguns requisitos básicos prontos. O primeiro deles é o Node.js, que é essencial para o desenvolvimento com o PO UI. A versão recomendada é a 18.19.X ou superior.
Instalação do Node.js
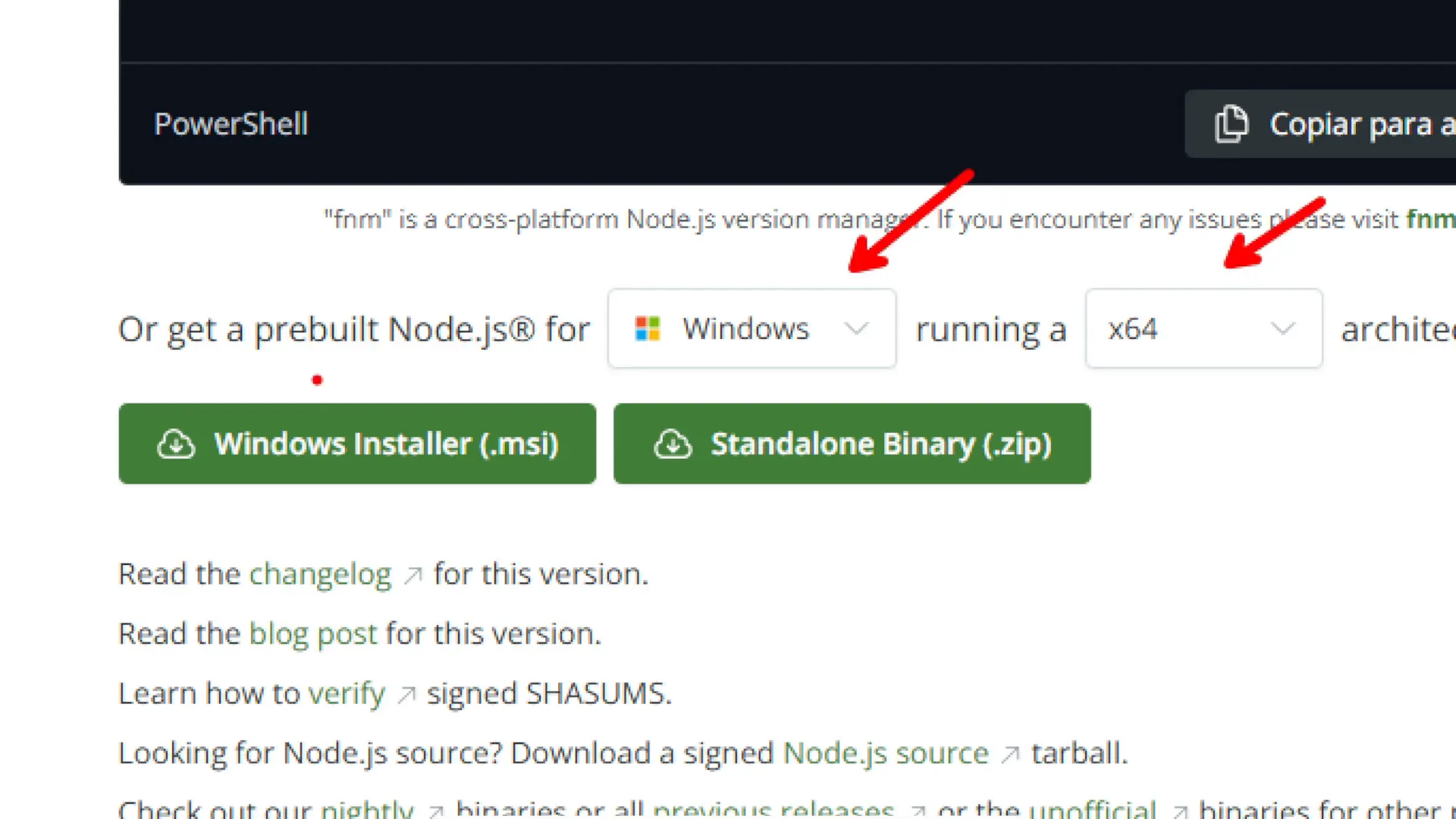
Para instalar o Node.js, você deve visitar o site oficial e escolher a versão adequada para seu sistema operacional. Eu recomendo a versão de 64 bits para Windows. A instalação é simples:
Passo 1:
Baixe o instalador

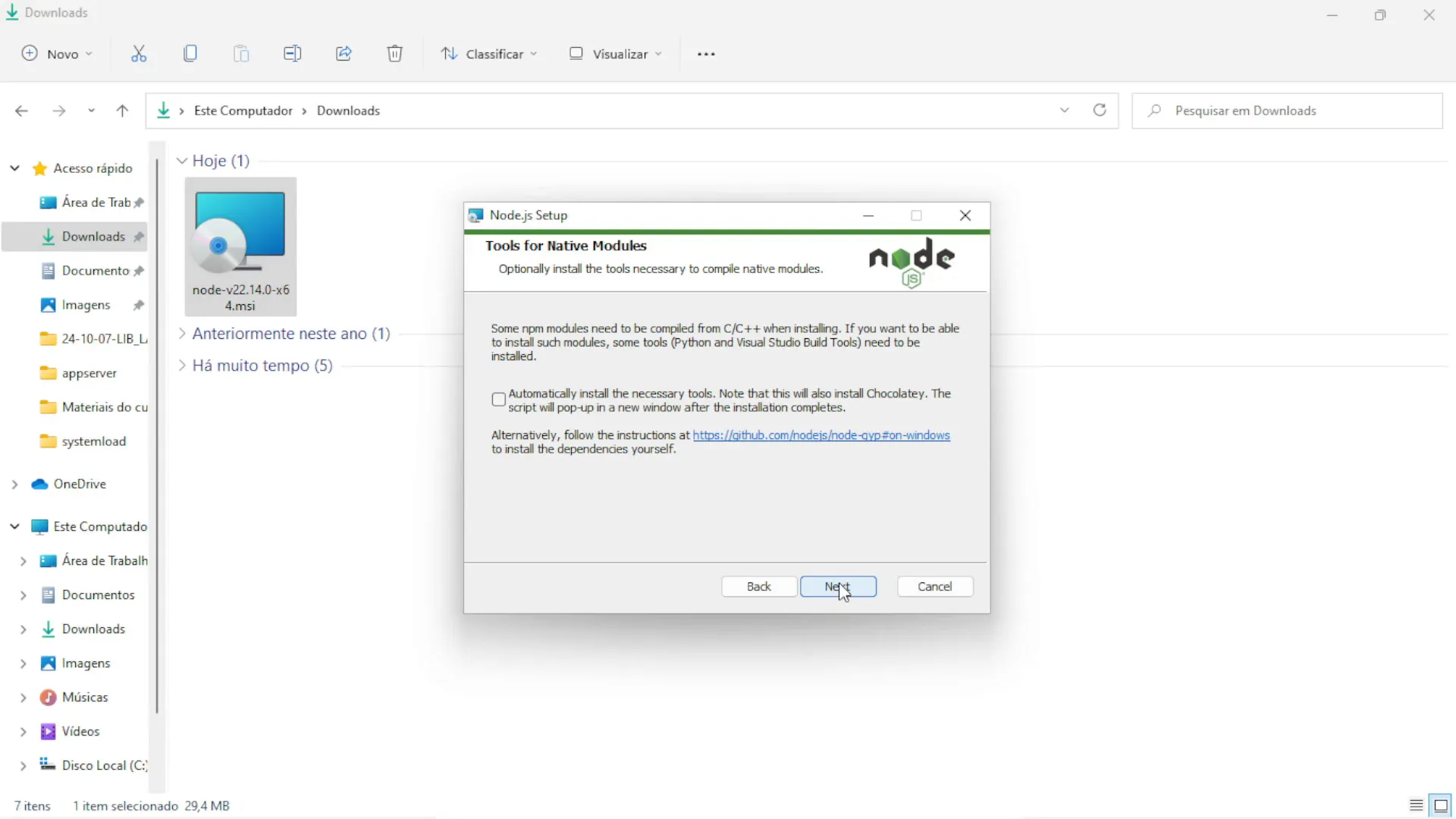
Passo 2:
Após o download, você verá uma tela de boas-vindas. Clique em ‘Next’ e aceite os termos de serviço. Em seguida, mantenha a pasta de instalação padrão e continue avançando até que a instalação esteja completa.

O Que é NPM?
Agora que temos o Node.js instalado, vamos falar sobre o NPM (Node Package Manager), que será essencial para baixar os demais pacotes.
O NPM é uma ferramenta que facilita o gerenciamento de pacotes para suas aplicações. Com ele, você pode instalar, desinstalar e atualizar dependências de forma simples.
Os pacotes são diretórios que contêm módulos ou bibliotecas de JavaScript que adicionam funcionalidades às suas aplicações. Isso significa que você não precisa codificar tudo do zero; pode aproveitar bibliotecas já existentes.
Instalando o Angular
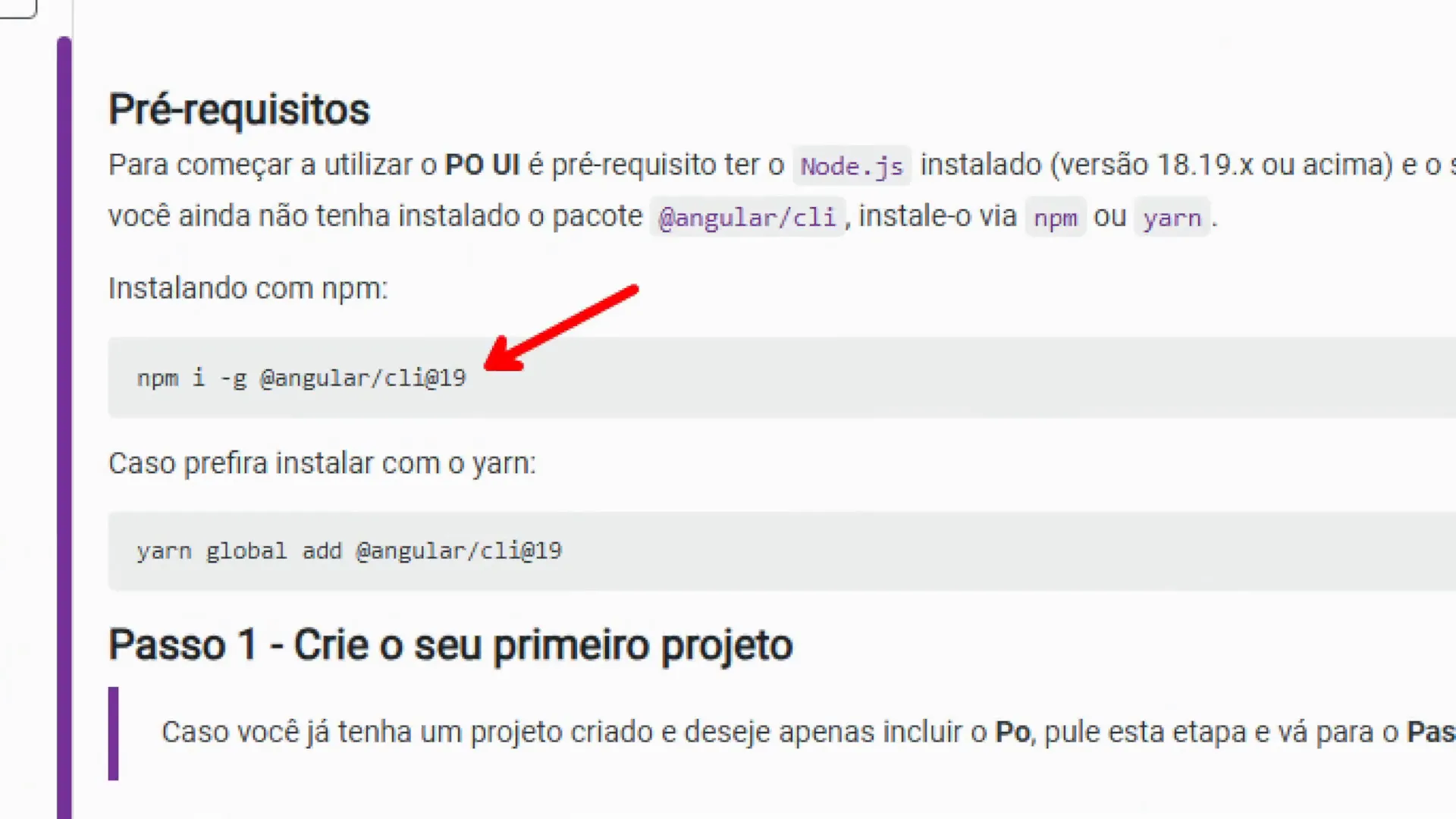
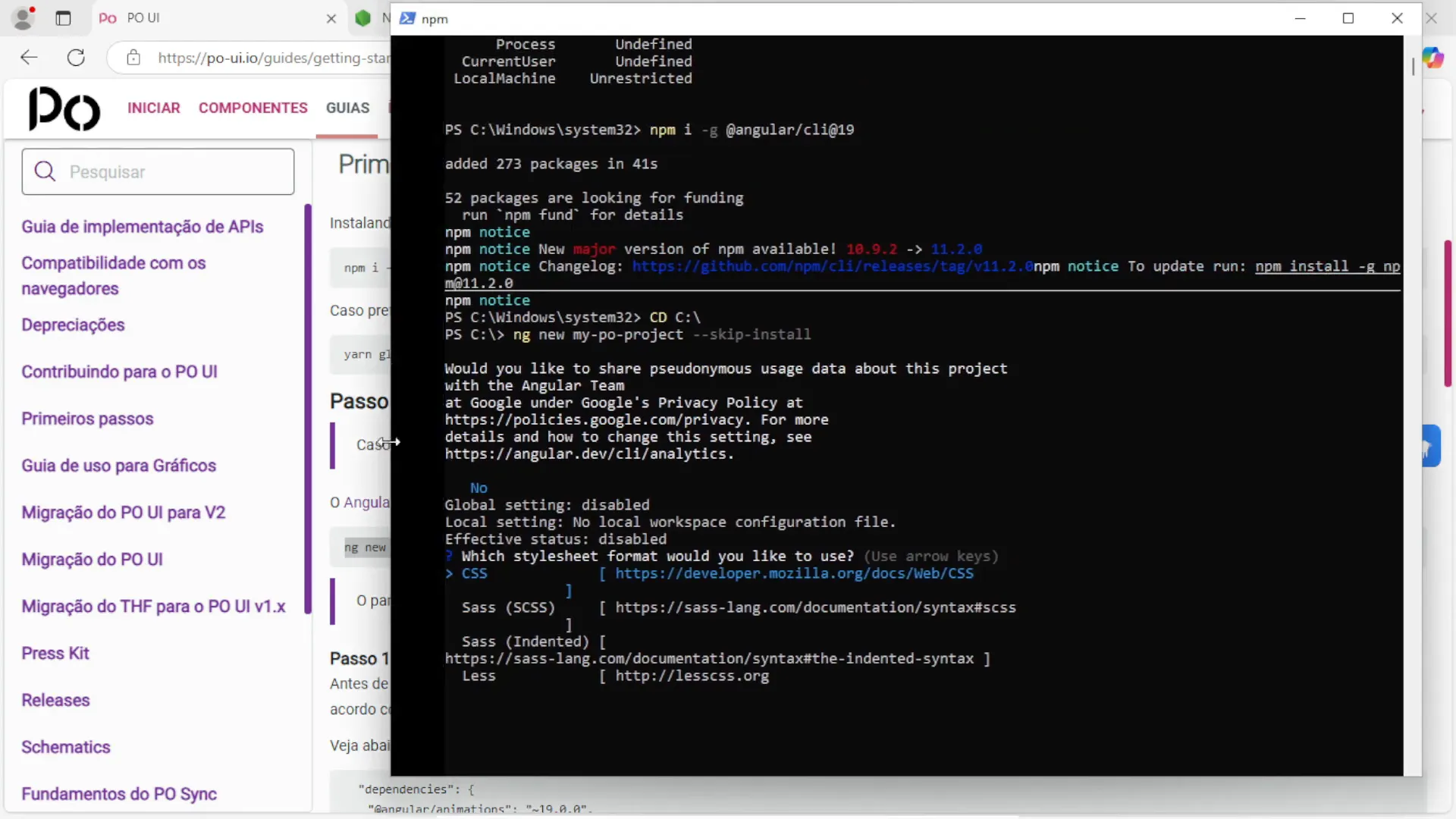
Agora que você já sabe o que é NPM, o próximo passo é instalar o Angular. Para isso, você deve abrir o seu PowerShell como administrador e executar o seguinte comando:
npm i -g @angular/cli@19Este comando irá instalar o Angular CLI globalmente em sua máquina, permitindo que você crie novos projetos Angular facilmente.

Configurando o PowerShell
Se você encontrar erros de permissão na hora de instalar o angular via NPM, pode ser necessário alterar a política de execução do PowerShell. Para isso, execute o seguinte comando no PowerShell:
Set-ExecutionPolicy Unrestricted -Scope LocalMachineIsso permitirá que você execute scripts não assinados em sua máquina local.
Criando Seu Primeiro Projeto Angular
Agora que o Angular está instalado, é hora de criar seu primeiro projeto. Execute o comando:
ng new my-po-project --skip-installDurante a criação do projeto, você será questionado sobre algumas configurações, como o estilo que deseja usar. Selecione a opção CSS, que é o padrão.

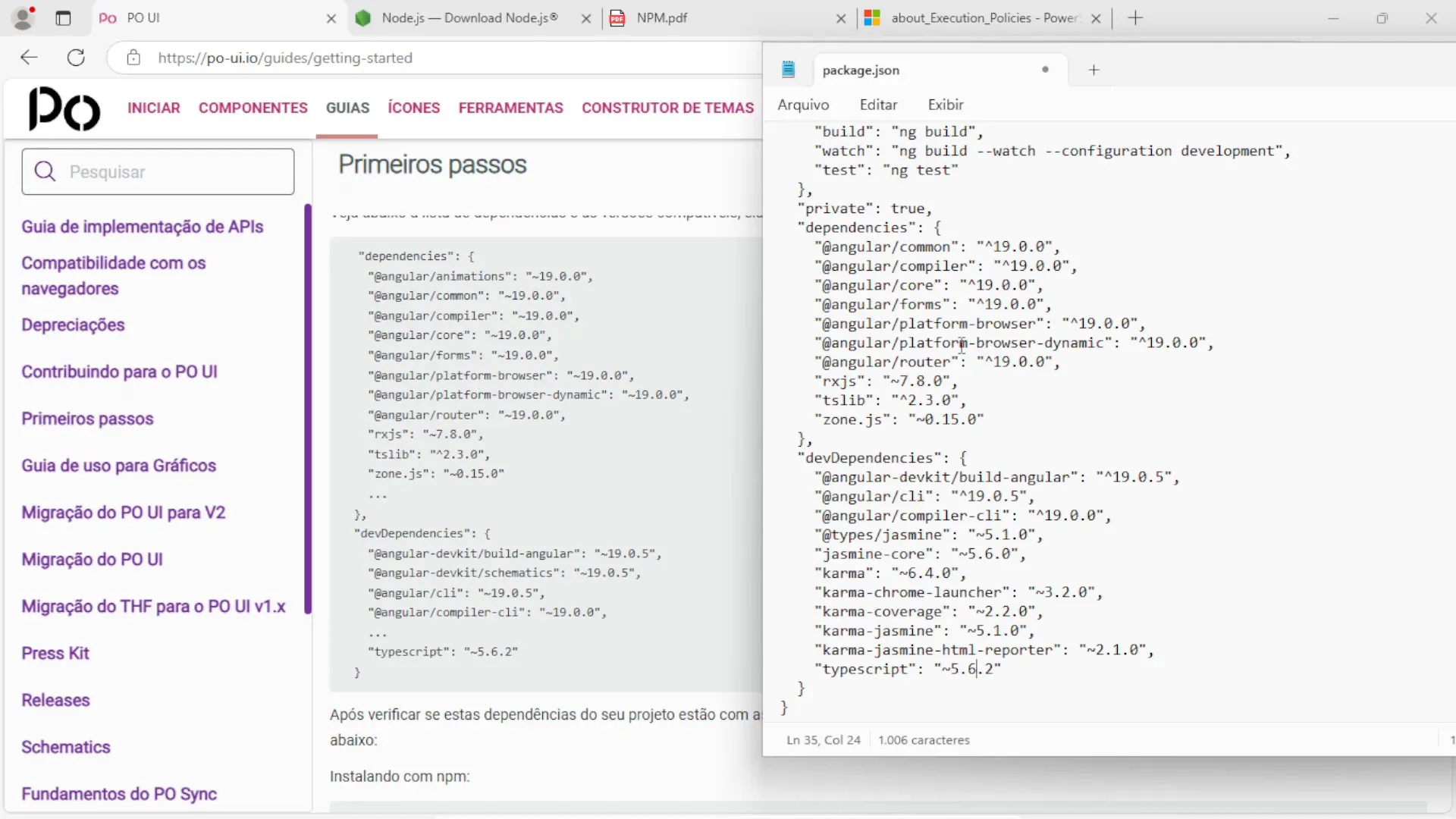
Com o projeto criado, localize a pasta raiz criada e acesse ela, nela você deve localizar o arquivo package.json, onde deve configurar a dependencias do angular que deseja instalar
 Após efetuar as devidas configurações, acesse a pasta raiz no PowerShell e execute o comnado:
Após efetuar as devidas configurações, acesse a pasta raiz no PowerShell e execute o comnado: npm install
Instalando Dependências do PO UI
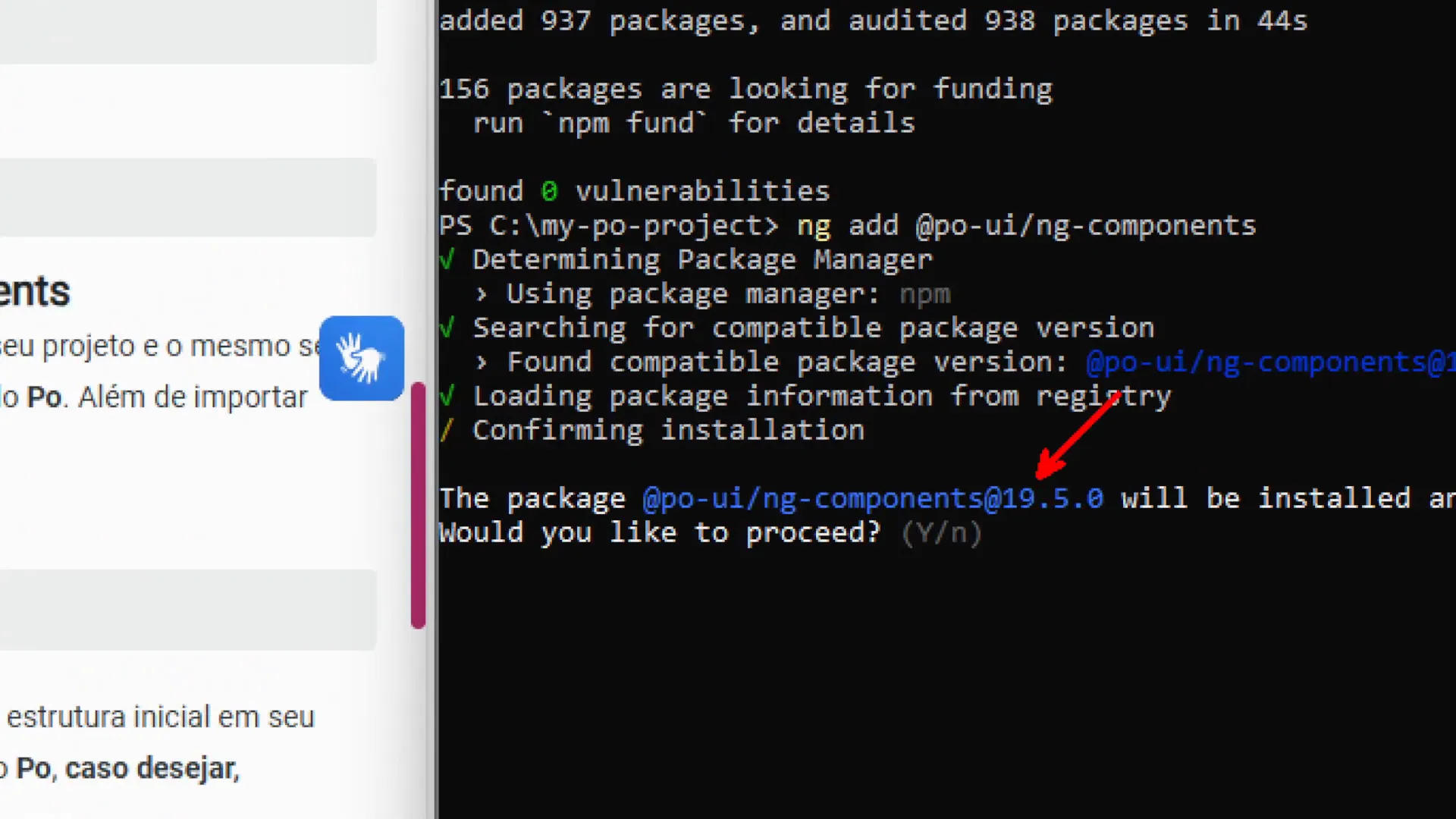
Com o projeto criado e configurado, agora precisamos instalar os componentes do PO UI. Navegue até a pasta do seu projeto no PowerShell e execute o comando:
ng add @po-ui/ng-componentsIsso irá instalar todos os componentes necessários para começar a usar o PO UI.

Rodando o Servidor
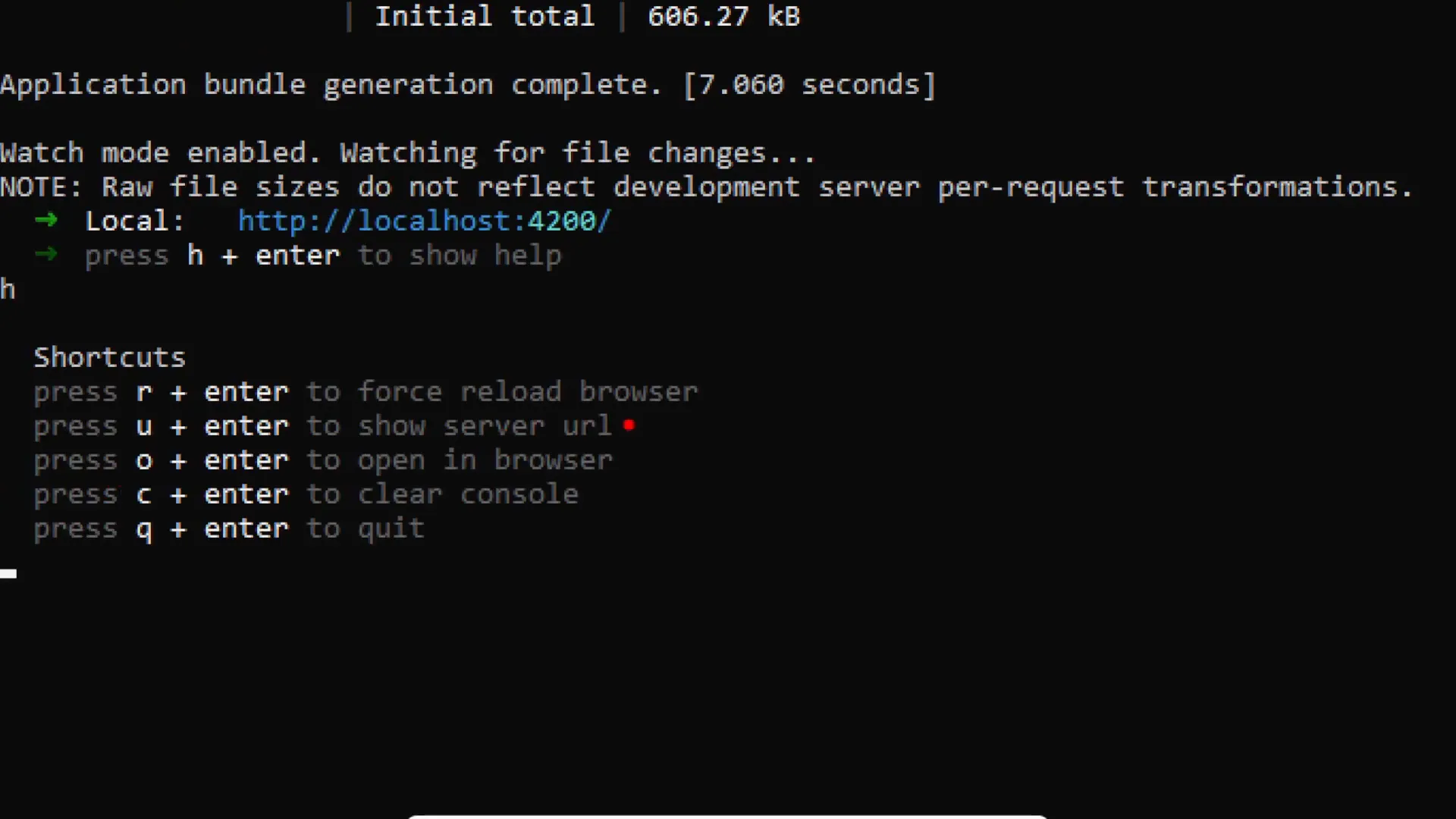
Com tudo instalado, vamos iniciar o servidor local para ver nossa aplicação em ação. Execute o seguinte comando na raiz do seu projeto:
ng serveIsso iniciará um servidor local, e você poderá acessar sua aplicação em http://localhost:4200.

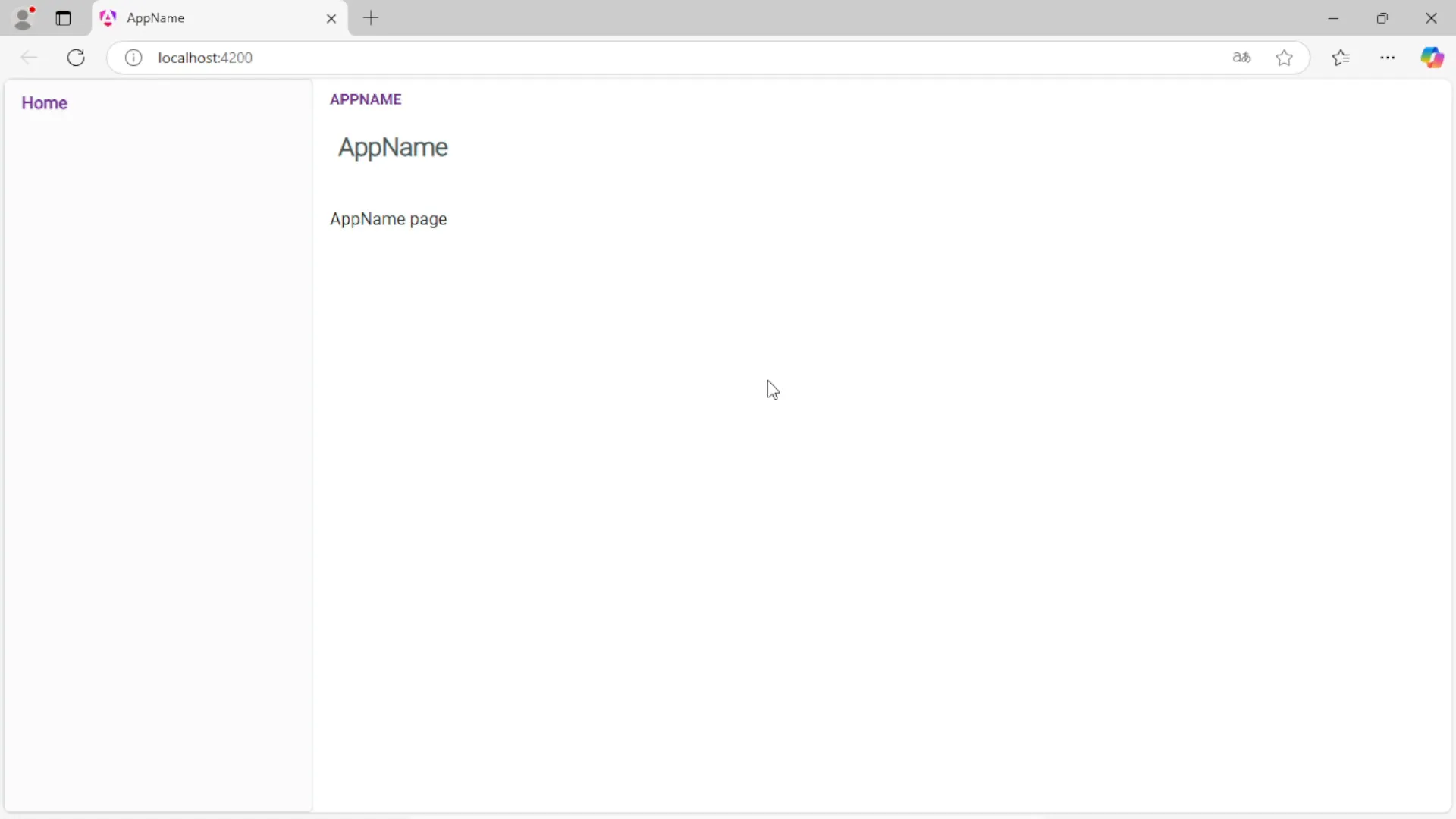
Visualizando a Aplicação
Agora que seu servidor está rodando, abra seu navegador e acesse a URL mencionada. Você verá uma página padrão do Angular, o que indica que tudo está funcionando corretamente. Parabéns, você criou sua primeira interface!

Considerações Finais
Esse foi um breve resumo sobre os primeiros passos com PO-UI, recomendamos que assista o nosso vídeo completo no início da página pois nele apresentamos uma explicação completa de cada ponto apresentado nesse artigo.
Próximos Passos
Agora que você tem a base, pode começar a explorar mais sobre o PO UI e como personalizar sua interface. Lembre-se, a prática é essencial para dominar qualquer nova habilidade no desenvolvimento.
Se você gostou deste conteúdo e quer se aprofundar ainda mais no desenvolvimento com PO-UI, não hesite em conferir nosso combo desenvolvedor completo, clique aqui para mais detalhes.
Sobre nós:
A RFB Sistemas é uma consultoria e escola há mais de 15 anos no mercado e já atuamos em diferentes setores e portes de empresas ajudando a implantar a melhor solução para gerenciar os seus negócios, o que possibilita que sua empresa consiga tomar decisões mais rápidas, assertivas e claro otimizando resultados. Além disso já capacitamos mais de 1.600 profissionais a utilizarem as ferramentas, como: TOTVS Protheus e RM, Microsoft Power BI e Excel