O desenvolvimento de sistemas em ADVPL pode ser desafiador, especialmente para novos desenvolvedores que estão se familiarizando com a arquitetura MVC. Neste artigo, vamos explorar como criar uma tela de browse no TOTVS Protheus, utilizando a linguagem ADVPL e a estrutura MVC. Através deste guia, você aprenderá a construir interfaces intuitivas e a otimizar seus processos.
Introdução ao MVC em ADVPL
A arquitetura MVC (Model-View-Controller) é um padrão de design que separa a lógica da aplicação em três componentes principais: Model (modelo), View (visão) e Controller (controlador). Essa separação facilita a manutenção e a escalabilidade do software.
O ADVPL é a linguagem de programação utilizada no sistema TOTVS Protheus, e a combinação do MVC com o ADVPL permite a criação de aplicações mais organizadas e eficientes. Neste artigo, abordaremos o desenvolvimento de uma tela de browse, um componente essencial para a visualização e manipulação de dados.
Preparando o Ambiente de Desenvolvimento
Antes de começarmos a codificação, é essencial que você tenha o ambiente de desenvolvimento configurado corretamente. Certifique-se de ter o TOTVS Protheus instalado e que você está familiarizado com o uso do VS Code, que será nosso editor de código.
Além disso, é recomendável que você tenha acesso às bibliotecas necessárias para a construção de telas em ADVPL. As principais bibliotecas que utilizaremos incluem:
- PROTHEUS.CH: Biblioteca padrão para customização do Protheus.
- TOTVS.CH: Biblioteca mais atualizada que inclui as definições da protheus.ch.
- FWMBROWSE.CH:: Responsável pela construção de telas de browse.
- FWMVCDEF.CH: Biblioteca para a construção de fontes MVC.

Criando a Tela de Browse
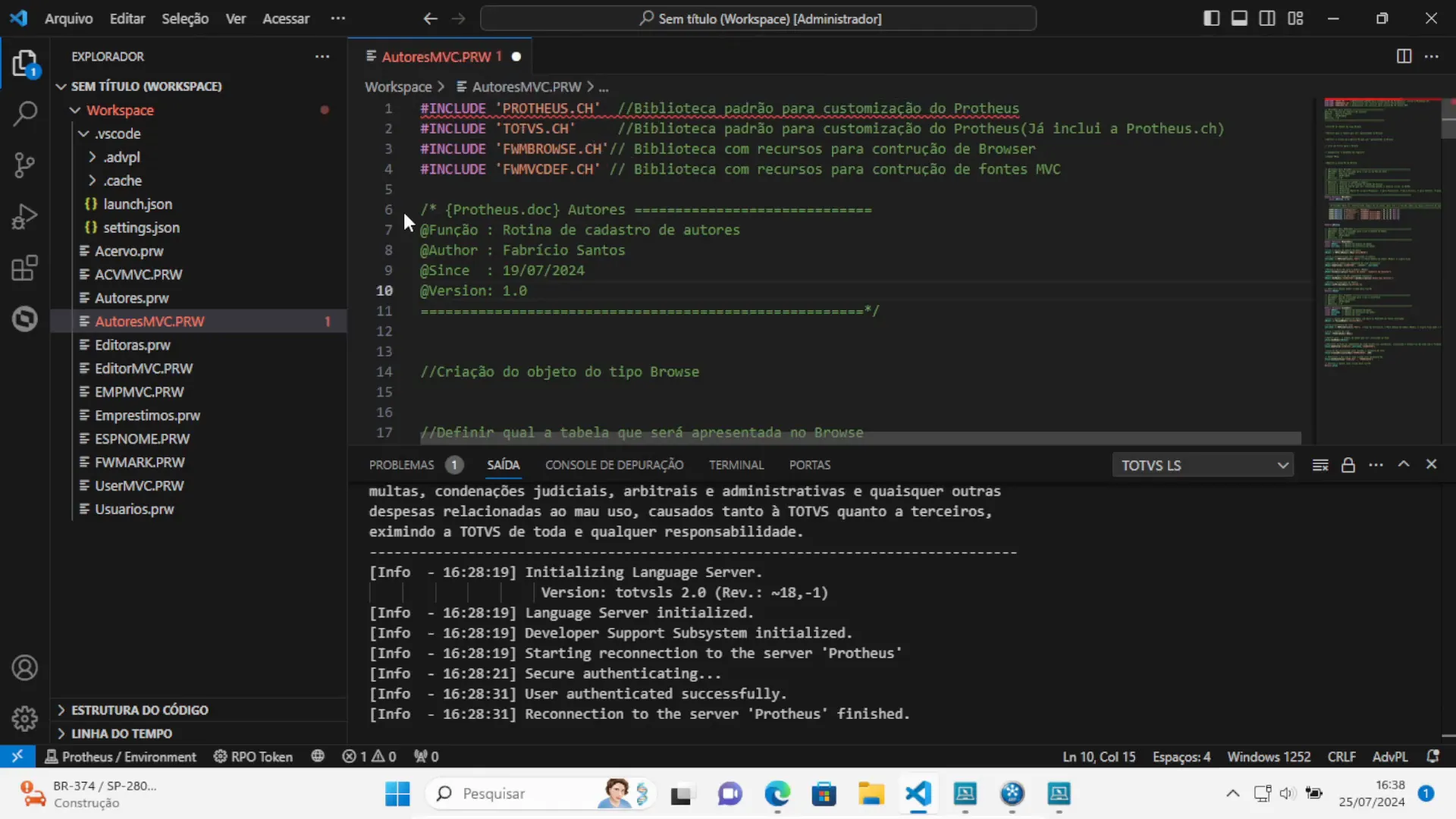
Agora que temos nosso ambiente configurado, vamos criar a tela de browse. O primeiro passo na construção de uma fonte em ADVPL é declarar as bibliotecas necessárias. Veja como fazer isso:
#include "protheus.ch"
#include "totvs.ch"
#include "fwmbrowse.ch"
#include "fwmvcdef.ch"
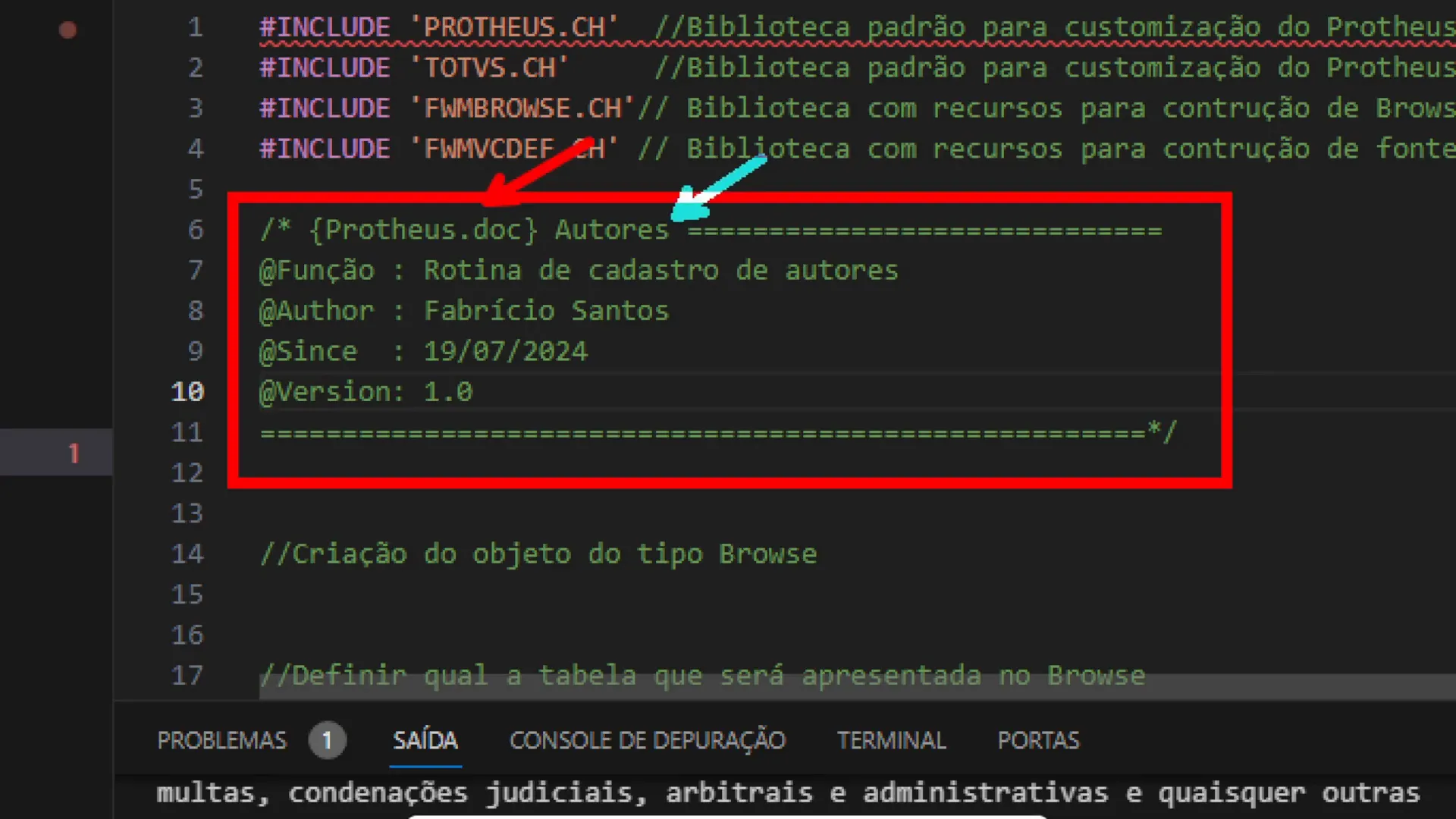
Após declarar as bibliotecas, é importante documentar o código. A documentação facilita a identificação do que cada parte do código faz e ajuda na manutenção futura. Abaixo está um exemplo de como documentar seu código:
/* {Protheus.doc} Nome do Fonte =============================
@Função : Breve descrição da Rotina
@Author : Nome do Criador
@Since : Data da versão
@Version: Codigo da versão
============================================================*/

Estruturando o Código da Tela de Browse
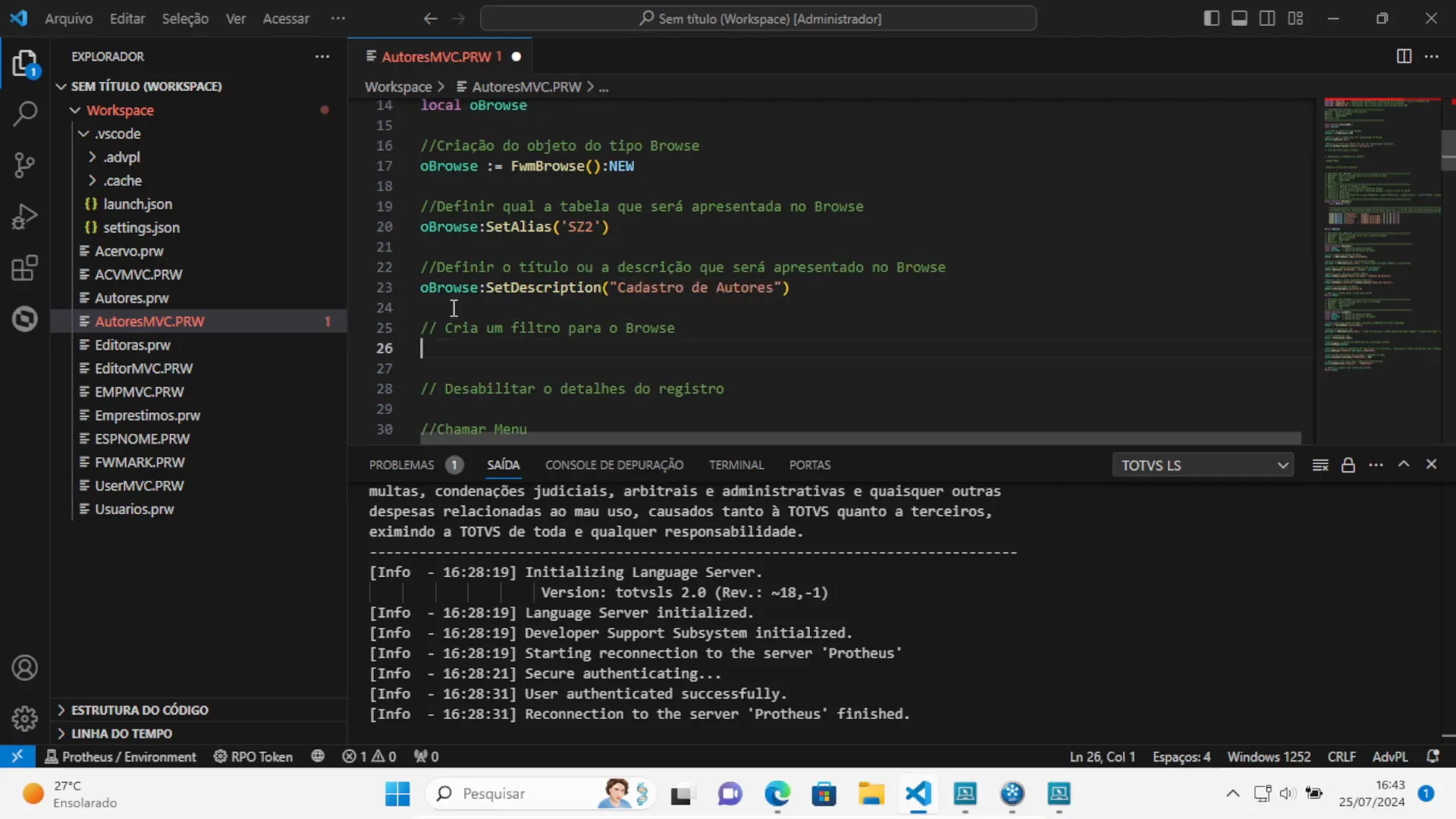
Com as bibliotecas e a documentação configuradas, é hora de iniciar a construção da função que irá definir a tela de browse. O próximo passo é declarar a função de usuário e a variável que irá armazenar a tela de browse:
user function autoresMVC()
local oBrowser
oBrowser := fwmbrowse():new
A variável oBrowser será responsável por armazenar as informações da tela de browse que será apresentada ao usuário. Em seguida, precisamos definir a tabela que será utilizada:
oBrowser:SetAlias("SZ2") // Tabela de cadastro de autores
Definimos a tabela SZ2, que contém os dados dos autores. Agora, vamos adicionar um título à nossa tela de browse utilizando o SetDescription:
oBrowser:SetDescription("Cadastro de Autores")

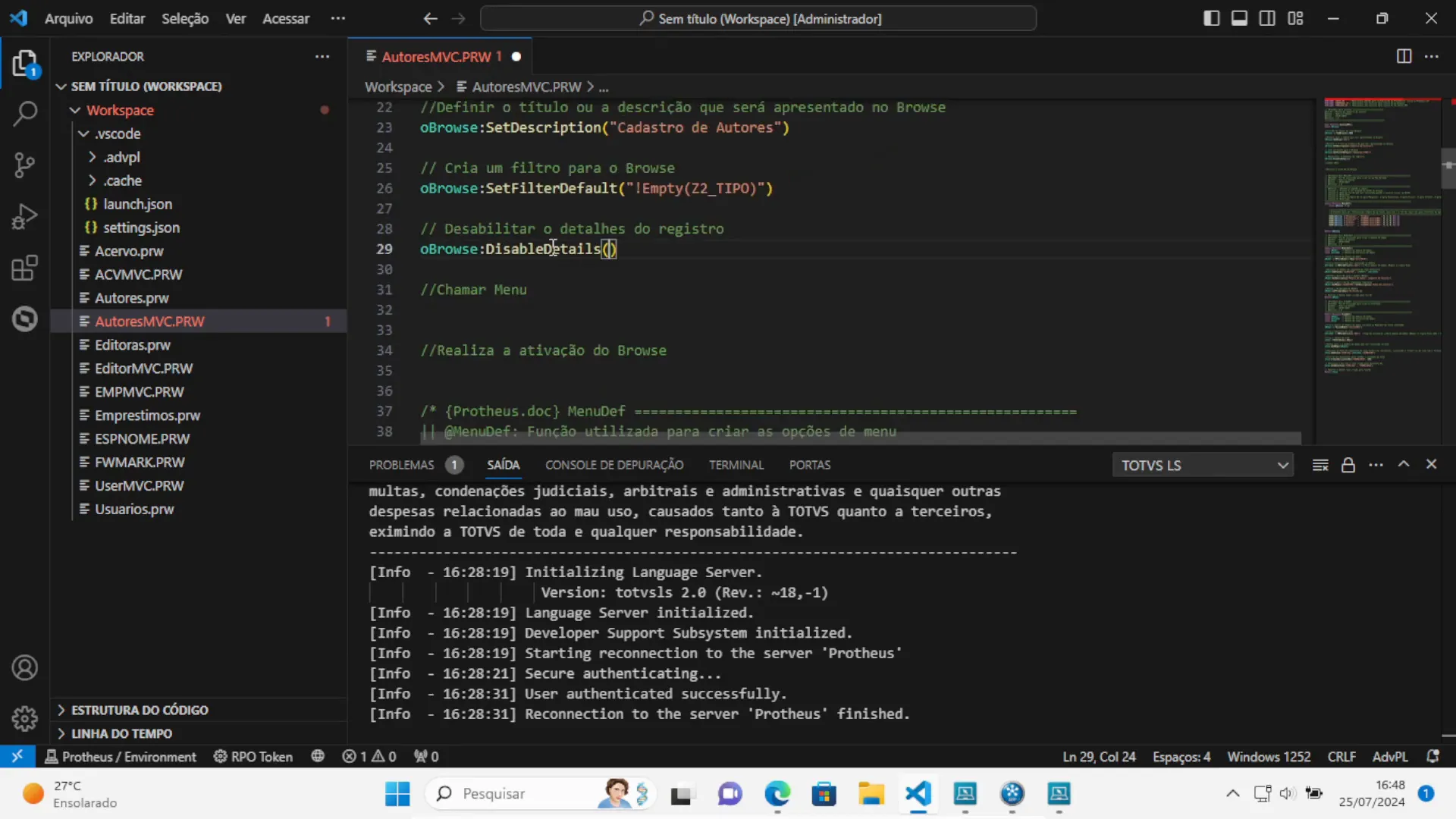
Configurando Filtros e Detalhes
Os filtros são importantes para que o usuário possa pesquisar e encontrar informações específicas de forma rápida. Para isso, podemos adicionar um filtro que exiba apenas os registros preenchidos:
oBrowse:SetFilterDefault("!Empty(Z2_TIPO)") // Cria um filtro padrão para o Browse
Além disso, se desejar desabilitar a exibição de detalhes na tela, você pode fazer isso utilizando o comando DisableDetails:
oBrowser:DisableDetails() // Desabilitar o detalhes do registro

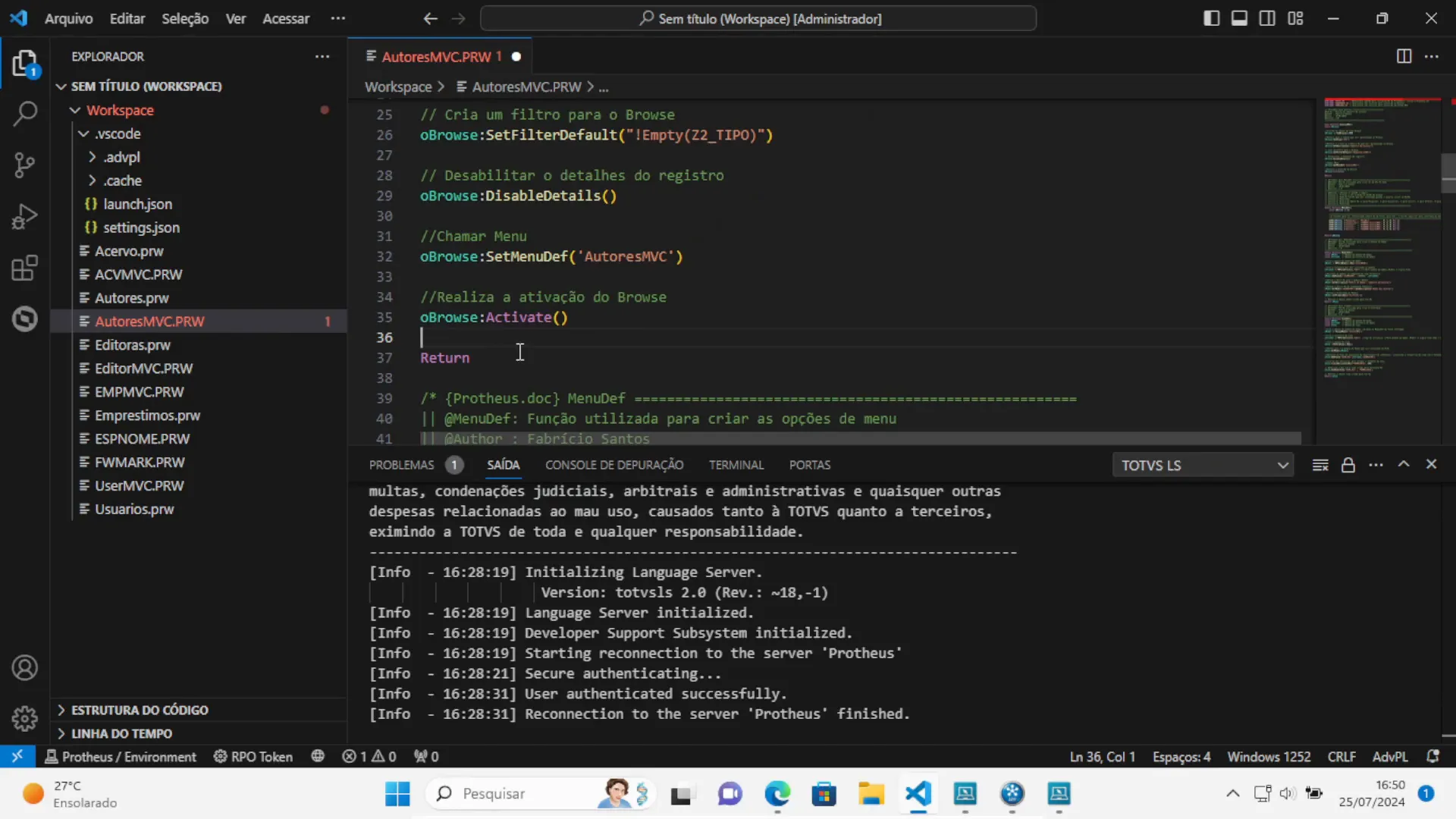
Construindo o Menu
Após configurar a tela de browse, o próximo passo é construir o menu que ficará disponível na interface. O menu pode ser construído utilizando o comando SetMenuDef:
oBrowser:SetMenuDef("AutoresMVC")
Isso define que o menu utilizará a função AutoresMVC para suas operações. Por último, precisamos ativar a tela de browse para que ela seja exibida ao usuário:
oBrowser:activate()

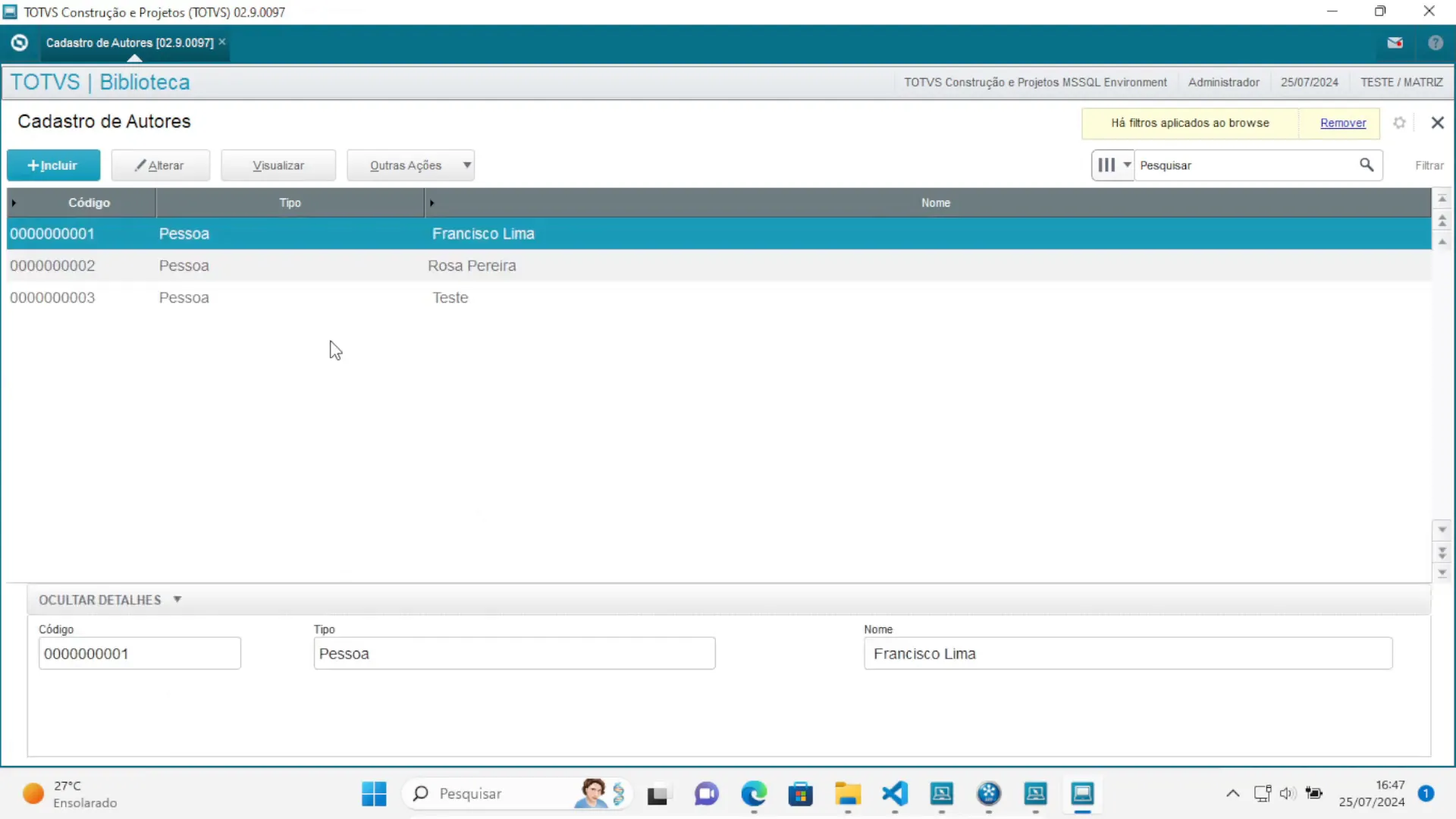
Finalizando e Testando a Tela de Browse
Com todos os componentes configurados, é hora de finalizar o código e testá-lo. Certifique-se de que todas as partes do código estão funcionando corretamente e que a tela de browse é apresentada como esperado.
Após testar e confirmar que tudo está funcionando, você pode salvar seu código e implementá-lo no sistema. Essa é a maneira de criar uma tela de browse simples, mas funcional, utilizando a arquitetura MVC no TOTVS Protheus.

Conclusão
Desenvolver em ADVPL utilizando a arquitetura MVC pode parecer complicado no início, mas com prática e compreensão dos conceitos, você será capaz de criar aplicações eficientes. Neste artigo, abordamos os passos essenciais para criar uma tela de browse no TOTVS Protheus, desde a configuração do ambiente até a implementação do código.
Se você deseja se aprofundar mais no desenvolvimento em ADVPL e na construção de sistemas utilizando o TOTVS Protheus, considere participar do nosso curso de desenvolvimento ADVPL, Clique Aqui para mais detalhes
Para mais informações sobre cursos e consultoria, acesse também nosso site em RFB Sistemas Consultoria e Treinamento ou entre em contato através da nossa página de Contato.
Sobre nós:
A RFB Sistemas é uma consultoria e escola há mais de 15 anos no mercado e já atuamos em diferentes setores e portes de empresas ajudando a implantar a melhor solução para gerenciar os seus negócios, o que possibilita que sua empresa consiga tomar decisões mais rápidas, assertivas e claro otimizando resultados. Além disso já capacitamos mais de 1.600 profissionais a utilizarem as ferramentas, como: TOTVS Protheus e RM, Microsoft Power BI e Excel